Comment rédiger pour être lu sur un iPad ?
C'est une des questions sur lesquelles l'agence d'ergonomie digitale Miratech s'est penchée ces derniers mois. Des centaines de tests utilisateurs en eyetracking plus tard, cela donne un Guide pratique illustré : "Réussir son application et son site e-commerce sur iPad", publié en collaboration avec le Journal du Net. Qu'est-ce qu'on y apprend ? Voici quelques extraits choisis.
> La page d'accueil : choisir les informations clés
Plus encore que pour un site Internet classique, le site optimisé pour l'iPad doit hiérarchiser l'information. L'espace visible se trouve particulièrement réduit sur une tablette. On connaissait la "ligne de flottaison", il faut maintenant faire avec le "carré de swipaison ;-)". Il s'agit donc de choisir avec intelligence les contenus que les clients verront sur la première page du site. Avoir les idées claires, penser la stratégie éditoriale en amont, c'est la clé d'une page d'accueil efficace.
> Les pages produit : structurer et faire des phrases courtes
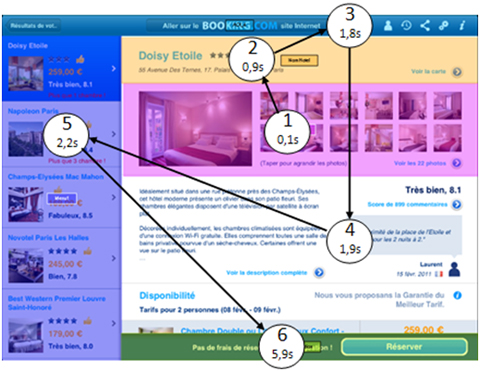
Miratech donne l'exemple du site Booking (un cas que je connais très bien...) : "Malgré la grande quantité d'informations, la page reste claire pour le lecteur grâce à une bonne architecture et des séparations bien marquées. (...) Le contenu ne rebute pas l'utilisateur grâce aux phrases courtes et aux liens qui permettent d'avoir plus d'informations."
"Si vous avez beaucoup de contenu à afficher n'hésitez pas à mettre des résumés accrocheurs qui renvoient vers des pop-up et à utiliser les avantages du tactile comme le swipe."
> Garder la même logique pour l'affichage de contenus en pop-up
Si vous optez pour un principe de liens en pop-up pour afficher du contenu supplémentaire, conservez bien le même principe tout au long des pages. Voici ce que conseille Miratech à ce sujet : "L'utilisateur apprend rapidement et intuitivement leur fonctionnement. Ne changez surtout pas de logique au cours des pages ou même pire, au cours d'une même page."
> N'abusez pas des icônes et n'hésitez pas à les accompagner de textes
Les utilisateurs de tablettes ne comprennent pas toujours le sens des icones, surtout lorsqu'elles sortent des standards connus. Remplacer le texte par des images peut paraître une idée séduisante, mais attention à ne pas perdre le client en route. Il vaut mieux parfois rajouter une indication en pop-up.
Et si vous voulez en savoir plus, il vous suffit d'acheter le Guide "Réussir son site sur iPad" sur le Journal du net, pour 49€ !
A lire aussi
Lecture du journal sur iPad versus papier : deux foix plus d'articles parcourus




/http%3A%2F%2Fstorage.canalblog.com%2F34%2F61%2F382411%2F110836142_o.jpg)
/http%3A%2F%2Fstorage.canalblog.com%2F29%2F58%2F382411%2F102739875_o.jpg)
/http%3A%2F%2Fstorage.canalblog.com%2F28%2F35%2F382411%2F102568426_o.jpg)
/http%3A%2F%2Fstorage.canalblog.com%2F08%2F70%2F382411%2F100086059_o.jpg)